Note: This post was updated in November 2020 with information on WebPack 5.
As an outsource web development company, the EGO team often takes on web projects based on ASP.NET Core, webpack, and React. In this post, we share an internal crib been used to set them up.
Prerequisites
Stuff that you need to start development:
— .Net Core SDK
— Visual Studio Code
— C# for VS Code
— NodeJS for npm packages
For creating ASP.net core you need to install all this stuff first.
To create a new project, open terminal or console and type:
<p>CODE: https://gist.github.com/VladMogwai/0d4bdcfb5b21125d3bef15c4f19f7723.js</p>
To navigate to this folder click File — Open Folder. And then select folder where you project was created.
After you navigate to a folder, open a terminal at the top panel and type:
<p>CODE: https://gist.github.com/VladMogwai/9fd62bc21a079519739ce8686860ed40.js</p>
This will launch your app and you will have this at terminal:
<p>CODE: https://gist.github.com/VladMogwai/4c6669fad37010d1c57f1ee8957d627b.js</p>
Adding MVC stuff to use it for some basic View
<p>CODE: https://gist.github.com/VladMogwai/c0c95090e022c21979b87247902ece19.js</p>
After this, we need to create a controller for our page. In our case it’s Home. On the root folder — create Controllers folder and there create the file — HomeController.cs. Here is the code for the controller:
<p>CODE: https://gist.github.com/VladMogwai/ef3694ec3af53debe04800f8b20c4b30.js</p>
After this create Views folder, with subfolder Home and Index.cshtml in it. Here is the code for this file:
<p>CODE: https://gist.github.com/VladMogwai/e699212246be4ebbbb24db933ed5e6ea.js</p>
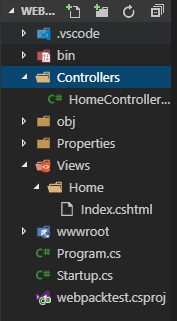
Your project structure should be like this now:

Now just restart a website via dotnet run to take a look if everything is OK.
JavaScript: Dependencies and Modules
Next, let's add our first bit of JavaScript, we will keep it super simple at first. In the wwwroot folder create a folder called source.
In this folder create two files: app.js...
<p>CODE: https://gist.github.com/VladMogwai/25c4dc062d439fece47e7b98faa0dd1e.js</p>
and message.js:
<p>CODE: https://gist.github.com/VladMogwai/70da37dffbab8ee6c704984a4e6ef4ef.js</p>
Now we need to update our View with this code, adding references to our .js files:
<p>CODE: https://gist.github.com/VladMogwai/76b7324c2dfae75300a968720cf02463.js</p>
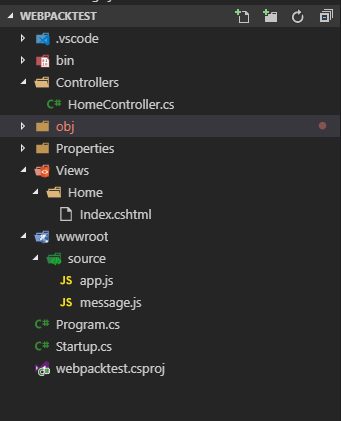
Now your project structure should look like this:

Try to reload our View in the browser and open Developers Console. You will see this error:

This is because message.js is coming after app.js. Just swop the order and all will be ok.
There are many ways to get around this issue of having to ensure that files are added in the correct order. One would be to use JavaScript Modules (ES6 feature).
First, let’s export the message function from the message.js file. Update your message.js file:
<p>CODE: https://gist.github.com/VladMogwai/59c15263081424d873bb6db9468ae99f.js</p>
Now import the message function into your app.js file:
<p>CODE: https://gist.github.com/VladMogwai/582358107ef670ffc360d2e39e9ca4be.js</p>
And then update your View:
<p>CODE: https://gist.github.com/VladMogwai/11035dbe796b77ea606a4f6265dcfd71.js</p>
Installing Webpack and setting it up
In order to support the older browsers that don’t support ES6 Modules, we can use tools such as Webpack that enable (among many other things) bundling of JavaScript files. Webpack can interpret the import and export commands and package our files into one javascript file.
Create the package.json file in the root folder with this code:
<p>CODE: https://gist.github.com/VladMogwai/60045f309796d8dc2709f42a046b7db8.js</p>
Open a terminal and install webpack via this command:
<p>CODE: https://gist.github.com/VladMogwai/0fea18816f97d3cb2dbdb0ceb03c5d16.js</p>
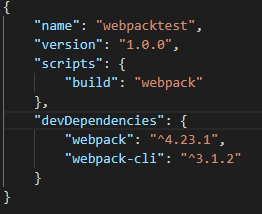
Now your package.json file looks like the following:

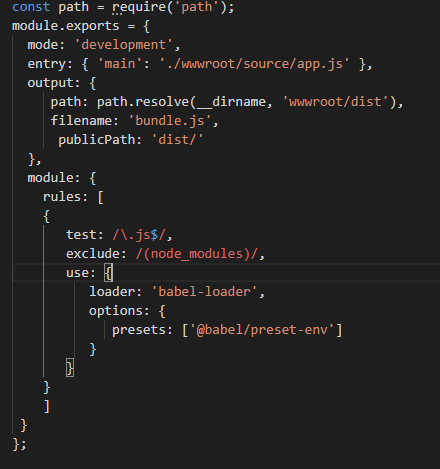
Create the webpack.config.js file in the root folder with this code:
<p>CODE: https://gist.github.com/VladMogwai/984133540187332298f106c9f8c05274.js</p>
As you can see above, we are giving Webpack the entry point, which is our app.js file. As well as telling it where to output the bundled file.
Now we can run Webpack to bundle our JavaScript files:
<p>CODE: https://gist.github.com/VladMogwai/75245cfdeb3312e340b246d4276c5bbd.js</p>
After that, you will see a new file under /wwwroot/dist/ folder. Update your View with this:
<p>CODE: https://gist.github.com/VladMogwai/df6c7de92d7866242ee9cc48b2b55d3c.js</p>
instead of the old script row.
_______
UPDATE. In October 2020, webpack 5 was released. It’s an update so major that its creators warn migrating might fail, so you can either join the first one to try it (and send your feedback) or wait until the first major bugs are fixed.
The v4->v5 upgrade procedure also requires preparation. That’s because some of the defaults were revised (like the new optimization. innerGraph option enabled by default) and optimizations like caching and improved code generation were introduced. Also, the minimum supported Node.js version for webpack 5 is now 10.13.0 (LTS).
The Store
Check for moreOur website application development company suggests staying with webpack 4 if there’s no specific urge for an update. Or you can hire app developers with relevant experience to take advantage of webpack 5 with minimum risks.
________
ES6 and Babel stuff
Let’s add some ES6 features to our web application. Update the message.js file to use literals.
<p>CODE: https://gist.github.com/VladMogwai/63f10edc46e13d072b90e4c556ceb125.js</p>
Then, run this command: npm run build, to re-run webpack and re-generate bundle. But for the IE browser, for example, we have the problem now. It doesn’t understand literals. So you need to use Babel plugin, here is how to do it with npm:
<p>CODE: https://gist.github.com/VladMogwai/c1f5b7024e71795b99245a5eab8c7b2b.js</p>
Update webpack with Babel using the next code and rebuild the app:
<p>CODE: https://gist.github.com/VladMogwai/a8747bc50e977c2c30fb594e6864fadb.js</p>
Now everything should work as intended.
HMR aka Hot Module Replacement — auto update stuff, coming from webpack
One thing I’m sure you have noticed is that whenever there is a change to a JavaScript file, you need to re-run webpack and refresh your browser window. To speed up the development time we can use hot modules to automatically do this for us. Currently, the web application has been running in the production mode, we need it to run in the development mode.
Open the launch.json file and edit this row:
<p>CODE: https://gist.github.com/VladMogwai/f829c215a670f82bcc7c1f65fd95d7e9.js</p>
Install client-side packages for hot module reloading via this command:
<p>CODE: https://gist.github.com/VladMogwai/4613c46b410b86786c4b76101b9d2b1b.js</p>
Now you need to update Startup.cs file:
<p>CODE: https://gist.github.com/VladMogwai/f08c9bf65741fa32cc950c1ad0dbe98c.js</p>
And change the webpack config as shown below:

Finally, update your app.js:
<p>CODE: https://gist.github.com/VladMogwai/f82058f218765499bcf7746657392120.js</p>
Adding React to our project
First, let’s install React:
<p>CODE: https://gist.github.com/VladMogwai/d9979d499dbfcf56120f9f1ca5440829.js</p>
Then install the Babel preset:
<p>CODE: https://gist.github.com/VladMogwai/b7fc5e61768fd992253cee0b82eafcd7.js</p>
After this, we need to add the React preset to Babel. It will convert React (JSX) code to raw JavaScript:
<p>CODE: https://gist.github.com/VladMogwai/b7c188f5cbb4e0768b47171cdc2addd9.js</p>
Now we can update our message component with React stuff:
<p>CODE: https://gist.github.com/VladMogwai/9ca39f00677d1eba780939846aa2c2a1.js</p>
After this, we need to update our app.js file with this code. So the React component can now be rendered to DOM:
<p>CODE: https://gist.github.com/VladMogwai/f50b981bf0148b14a8b71da2b2d4f6ad.js</p>
Now debug the app and you will see, that everything works:

You can find the used source code at this repo.
We also presented our own way of securing ASP.NET MVC apps: it is described in this blog post.
If you need help with your project, in addition to development-related services EGO Creative innovations offers QA Web plans to help you find out how to improve your product's quality with minimum effort.
Hope you’ll find this guide helpful. Best of luck in your future projects!














